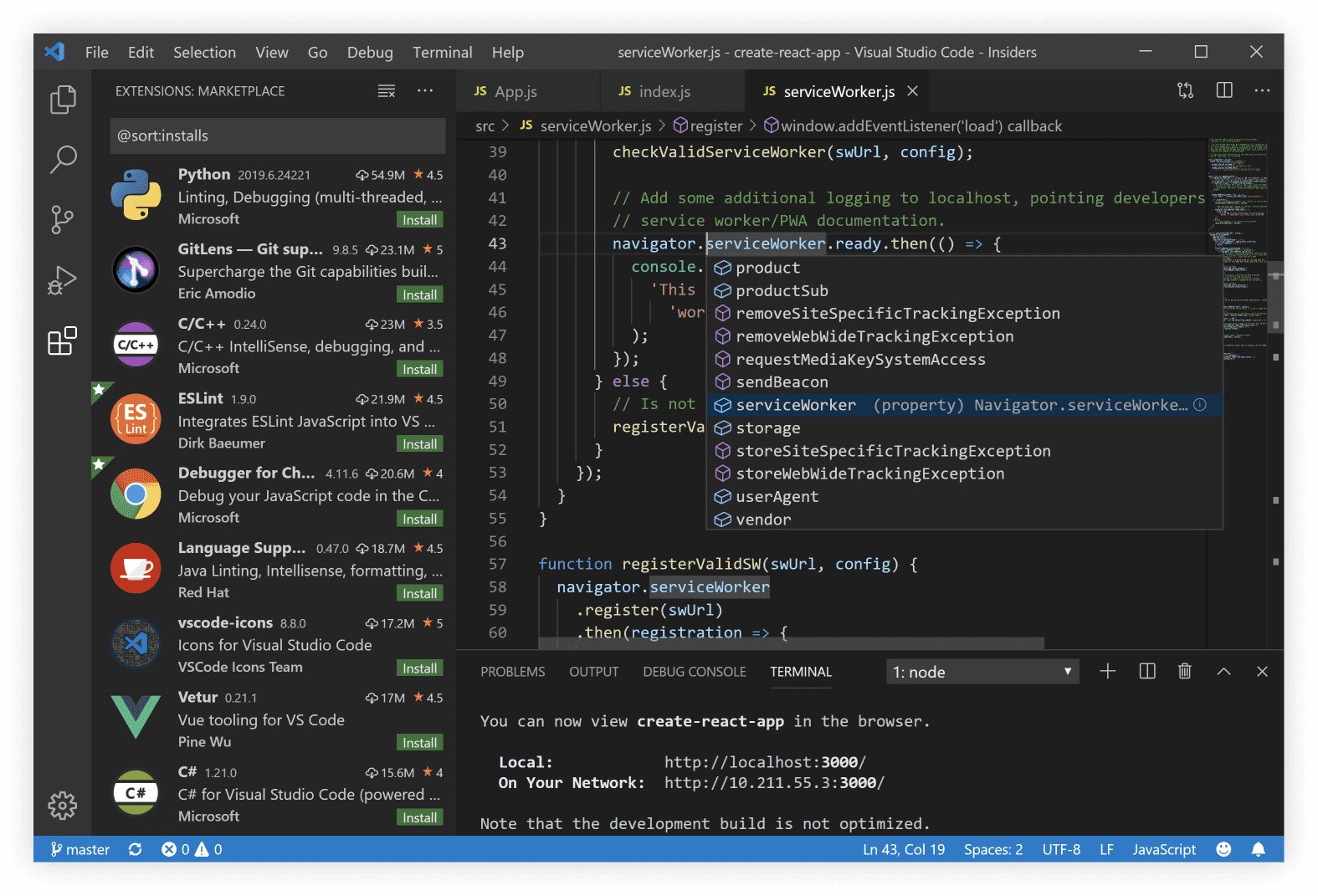
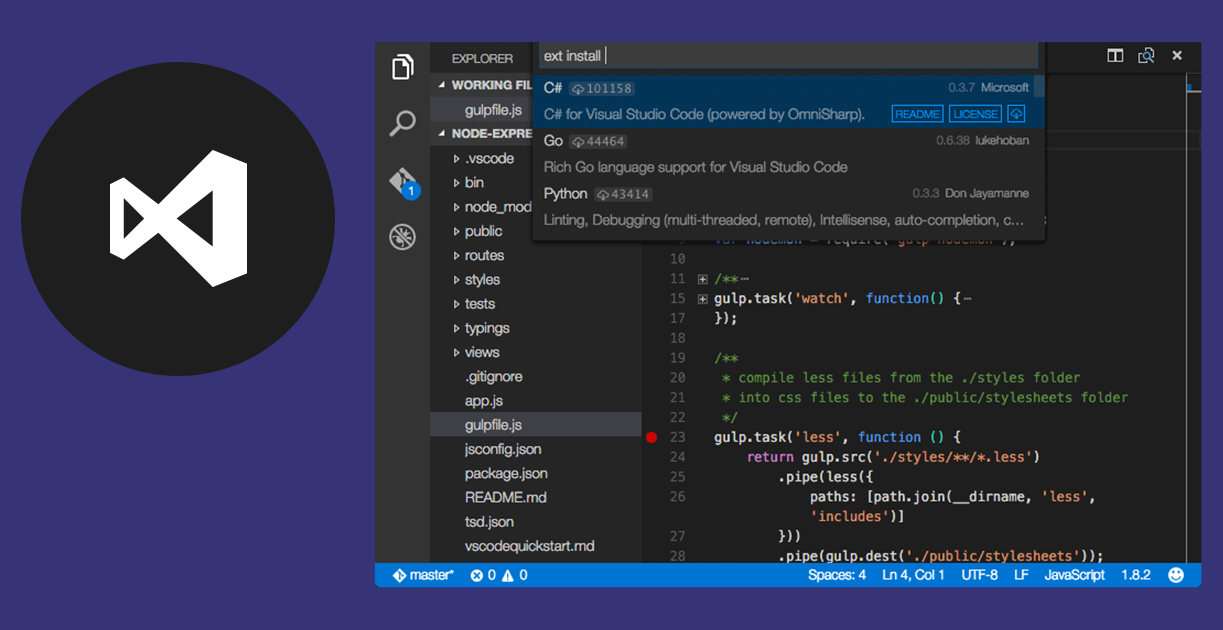
The best extensions for writing HTML inside of Visual Studio Code One of the things that has made Visual Studio Code such an amazing editor is the plethoraHTML in Visual Studio Code Visual Studio Code provides basic support for HTML programming out of the box There is syntax highlighting, smart completions with IntelliSense, and customizable formatting VS Code also includes great Emmet support IntelliSense As you type in HTML, we offer suggestions via HTML IntelliSenseExtension for Visual Studio Code 濾 A professional theme suite with handpicked & bold shades of purple for your VS Code editor and terminal apps One of the excellent, most downloaded, and toprated VSCode Themes on the marketplace Part of VSCodepro course

Visual Studio Code 15 Awesome Visual Studio Code Extensions
Vs code editor online
Vs code editor online-However, it is still used as a secondary logo In 19, the logo was redesigned using the same Fluent Design principles used in the redesigned Office 365 icons introduced in 18In 10, the logo was slightly overhauled with an infinity sign In 12, the logo was changed to match the new modern design language;



Visual Studio Code March 21
Especially when you don't know where to start Visual Studio Code is aVisual Studio IDE, Code Editor, Azure DevOps, & App Center T Visual Studio 22 Preview Join us in shaping the next major release of Visual Studio Download Visual Studio Bestinclass tools for any developer Let us help you find the right download and tutorials I want to develop for app type Visual Studio Code is an editor while Visual Studio is an IDE Visual Studio Code is crossplatform and fast, while Visual Studio is not fast Note that Visual Studio for Mac is available now but is a different product compared to Visual Studio (Windows) It's based on Xamarin Studio and lacks support for some older NET project types It does
Visual Studio Code is a code editor developed by Microsoft, and surprisingly, it's opensource software Of all the code editors in our list, this is probably the closest to being an IDE It's very robust – and it's one of the slower programs when starting up Logo design 15 golden rules for crafting logos 85 best free fonts for designersAims to be faster than the popular Bracket Pair Colorizer extension Guys this is not discrimination If you link any animal with a logo and make it religious thing then everything will seem religious to youplease be open mindedand please think twice before submitting issue like thisvs code is open source project and is supported by Microsoft there are many contributors who dose not work for Microsoft and working on this project and it is a
Whatever the reason is, a couple of code editors allow you to setup a transparent background color like sublime Visual Studio Code is therefore not the exception (at least not in Windows), because you can change the opacity of the Window through a plugin VS Code's themes are what make the editor so fun There are 5,604 themes found if you search on the VS Code marketplace Themes on the VS Code Marketplace Let's look at some of the best themes available for VS Code Best Popular Themes for VS CodeVisual Studio Code Visual Studio Code is a code editor optimized for building and debugging modern web applications Visual Studio Code is one of the most popular text editors among Ember developers Ember Language Server Provides autocomplete in templates and allows gotodefinition behavior within Ember projects




Visual Studio Code Logo Vector Svg Free Download




Code Editor Logo Vectors Free Download
Here's how to change the font size in VS Code Navigate to the User Settings menu (step number 3 in the font tutorial) Look for the "editorfontSize" 15 line, your font size might beFeatures Shows what you are editing in VSCode Support for over 140 of the most popular languages Enable/Disable Rich Presence for individual workspaces (enabled by default) Custom string support Stable or Insiders build detection DebugVSCode now has bracket pair colorization natively baked in!




Add Support For Font Stretch Issue Microsoft Vscode Github




Visual Studio Code And Vs Code Icons And Names Usage Guidelines
One editor, from code to cloud Spend more time coding and less time switching between tools Use features and extensions that integrate with Azure and GitHub to develop, debug, and deploy all from one place Provides local emulators and extensions to build, run, and debug cloud apps directly from the editor Imports and manages data for local The only editor to my knowledge at the time that supported TypeScript was VS Code And so began my VS Code journey In the early days, it was literally just an editor There was no support for extensions I kept on using it as I was on several other TypeScript projects between 1517 When extensions became available, it was the beginning ofDownload 5061 free Visual studio code Icons in iOS, Windows, Material, and other design styles Get free Visual studio code icons in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects These free images are pixel perfect to fit your design and available in both PNG and vector



1




Visual Studio Code Expert Resources Extensions
Comment on any line, not just the diffs Use jumptodefinition, your favorite keybindings, and code intelligence with more of your workflow Learn More Installation To install the extension just execute the following command in the Command Palette of Visual Studio Code Install this extension Hexdump for VSCode It can display a specified file in hexadecimal Open the file/image/whatever you want to display in hex mode in Visual Studio Code, then press Ctrl Shift Alt H That's it Or press Ctrl P then input Show hexdump from path to open a file in hex mode directly ShareOne place for all extensions for Visual Studio, Azure DevOps Services, Azure DevOps Server and Visual Studio Code Discover and install extensions and subscriptions to create the dev environment you need




Fresh Paint Give Visual Studio Code A New Look




Atom Source Code Editor Text Editor Logo Visual Studio Code Design Text Logo Png Pngegg
#cncprogramming #instamachinist #gcodeEditing GCode or Post Processors can be tough!Visual Studio Code Insiders logo Visual Studio Code is a sourcecode editor that can be used with a variety of programming languages, including Java, JavaScript, Go, Nodejs, Python and C It is based on the Electron framework, which is used to develop Nodejs Web applications that run on the Blink layout engine Visual Studio As of mid 17 To quickly get to the settings files press ctrl shift p and enter settings, there you will find the user settings and the workspace settings, be aware that the workspace settings will override the user settings, so it's better to use the latter directly to make it a global change (workspace settings will create a folder in your project root), from there you will




Udemy Visual Studio Code Master The Complete Vs Code Environment Tutflix Free Education Community




What Ide Code Editors Have You Used Dev Community
According to this comment from a Visual Studio Code maintainer When we Microsoft build Visual Studio Code, we do exactly this We clone the vscode repository, we lay down a customized productjson that has Microsoft specific functionality (telemetry, gallery, logo, etc), and then produce a build that we release under our license Visual Studio's logo is an infinity symbol, whereas Visual Studio Code's is a fish wow, yes that is true but barely quickly recognizableBrackets is a modern, open source text editor that understands web design We are continuing this legacy Download Brackets 1142 (Last Adobe release) Other Downloads With focused visual tools and preprocessor support, Brackets is a modern text editor that makes it easy to design in the browser It's crafted from the ground up for web




Visual Studio Code Microsoft Visual Studio Source Code Editor Png 48x48px Visual Studio Code Brand Information




Use An Integrated Shell Console Terminal In Vs Code Blog
The full power of Visual Studio Code Use the full power of Visual Studio Code, including the editor, terminal, debugger, GitHub Copilot, version control, settings sync, and the entire ecosystem of extensions Work in the browser or hand off to your desktop Faster than your laptop Spin up new dev environment for any sized project in seconds Insiders build if you want to use the same version the vscode dev team uses on daily basis, you can install the insiders build from the site Portable VS Code has support for portable mode Data created and maintained by VS Code lives near itself and can be moved across environments eg by USB drive This is the official repo to get VS Code in your browser, once you get there you'll just need to copy & past those two command in your command prompt(You need to be administrator or sudo depending on what OS you're currently using)




How To Install Update Enable And Disable Language Server For Terraform Extension In Visual Studio Code By Guillermo Musumeci Medium




Visual Studio Code Is Getting A New Logo Mspoweruser
Lead software engineer at Forem Creator of the VSCodeTips community I'm a big fan of the Bracket Pair Colorizer extension, but it looks like this is native in VS Code now and much faster! Default VS Code As The Git Editor (Globally) Type the following in the command prompt / bash shell git config global coreeditor "code wait" Or, alternatively if you don't like typing too much then use git config global coreeditor "code w" Note The wait or w flag is crucial without this git won't know the editing has completedRecently, I finished the videos regarding "Adding Images to the Page" in the HTML section of Treehouse I went onto my editor (Visual Studio Code), though, to try it on my own, and I couldn't figure out how to move a picture from my computer onto the practice website I was trying to build




Code Editors Logos Clipart Vim Text Editor Programming Editor Vi Logo Png Download Pinclipart




Vscodium 100 Open Source Version Of Microsoft Vs Code
VSCodeTips – A community about your favourite editor, VS Code Built on Forem — the open source software that powers DEV and other inclusive communities Made with Visual Studio Code is getting a new logo Microsoft is soon going to be rolling out a new logo for its crossplatform code editor, Visual Studio Code The new logo, which you can see above, ditches the old blue look for a new orange accentBy default VS Code shows the Settings editor, you can find settings listed below in a search bar, but you can still edit the underlying settingsjson file by using the Open Settings (JSON) command or by changing your default settings editor with the workbenchsettingseditor setting



Visual Studio Ide And Code Editor For Software Developers And Teams




Atom Text Editor Source Code Editor Visual Studio Code Png 512x512px Atom Area Brand Electron Free
Download this free icon in SVG, PSD, PNG, EPS format or as webfonts Flaticon, the largest database of free vector iconsOne editor, from code to cloud Spend more time coding and less time switching between tools Use features and extensions that integrate with Azure and GitHub to develop, debug and deploy all from one place Provides local emulators and extensions to build, run and debug cloud apps directly from the editor Imports and manages data for local or In this article This article describes how to work with the Visual Studio Image Editor to view and modify texture and image resources You can use the Image Editor to work with the kinds of rich texture and image formats that are used in DirectX app development This includes support for popular image file formats and color encodings, features such as alphachannels and



Visual Studio Code March 21




Code Editors Tools On Kitdb
Thanks for the heads up Addy!




From Vscode To Vim And Finally The Ultimate Neovim Wecros Lair




Vx Code A Logo For Code Editor Software By Md Majedul Islam On Dribbble




Javascript Debugging Recipes For Visual Studio Code




Editor Code Letter A Logo A Letter Design Web Developer And Search Engine Software Stock Vector Image Art Alamy




Visual Studio Code Code Editing Redefined



Visual Studio Ide And Code Editor For Software Developers And Teams




Turn Visual Studio Code Into The Ultimate Editor For Wordpress Development




Atom Text Editor Source Code Logo Sublime Visual Studio Github Transparent Png




Code Editor Logo Vectors Free Download




Atom Visual Studio Code Source Code Editor Text Editor Ahmad Bashah Md Hanipah Text Logo Oval Png Pngwing




Source Code Editor Syntra Logo Brand Text Editor Png 512x512px Watercolor Cartoon Flower Frame Heart Download




The Icon Journey




Visual Studio Code Logo Logodix




The Icon Journey




7 Essential Features Of Visual Studio Code For Web Developers By Bret Cameron Medium




Visual Studio Code The June Vs Code Release Is Here Check Out What S New Open A Terminal In The Editor Area Add Math Formulas To Markdown




Best Visual Studio Code Extensions Dev Community



File Visual Studio Code 1 35 Icon Svg Wikimedia Commons




Visual Studio Code Themes



Discord Presence Visual Studio Marketplace




Part 1 Your First Website Html Css Tutorial Code Makery Ch




Visual Studio Code Code Editing Redefined




Javascript Logo Visual Studio Code Microsoft Visual Studio Atom Text Editor Sublime Text Brackets Github Visual Studio Code Microsoft Visual Studio Atom Png Pngwing




Atom Source Code Editor Visual Studio Code Text Editor Png Clipart Atom Brand Circle Computer Icons



Programmer Logo Vector Code Editor Icon Logo Design Template Design Icon Vector Code Logo Coder Logo Isolated On A White Background Royalty Free Cliparts Vectors And Stock Illustration Image




Visual Studio Code 15 Awesome Visual Studio Code Extensions




Code Navigation In Visual Studio Code




Visual Studio Code Issue 179 Arcticicestudio Igloo Github




Visual Studio Code Logo Vector Svg Free Download




New Open Source Index Vs Code Is No 1 Code Editor Visual Studio Magazine



Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Editorconfig




Making Your Code Editor Feel Like Home Customizing Vs Code By Christopher Arsenault Datadriveninvestor



Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




How To Use Emmet In Visual Studio Code By Cameron Ratliff Medium



1



Microsoft Logo




Prettier Opinionated Code Formatter




Your Icon Is Offensive Issue Microsoft Vscode Github




Vscode Home Facebook




Download 18 10 05 Atom Code Editor Logo Full Size Png Image Pngkit




Visual Studio Code Logo Vector Svg Free Download




Visual Studio Code Gifts Merchandise Redbubble



1




Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




R Markdown Notebook In Vs Code I Am Looking For A General Purpose By Jake Jing Medium



Visual Studio Ide And Code Editor For Software Developers And Teams




15 Essential Plugins For Visual Studio Code Tutorialzine




Editor Support Slidev




Top 7 Vs Code Extensions




The Icon Journey




Visual Studio Code Code Editing Redefined




Microsoft Vscode Stickers Redbubble




Visual Studio Code And Vs Code Icons And Names Usage Guidelines




Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Best Code Editor For Web Development Tech Cookbook




Is Visual Studio Code Ide Working With Java Quantlabs Net




Atom Code Editor Logo Hd Png Download Transparent Png Image Pngitem




Emmet Configuration For Jsx In Vscode By Andrew Ly The Startup Medium




Microsoft Announces Visual Studio Online A Web Based Code Editor Mspoweruser




Visual Studio Code Gifts Merchandise Redbubble




Atom Source Code Editor Visual Studio Code Text Editor Atom Psd Text Logo Png Pngegg




Vscode Vim Academy A Game Extension I Ve Been Working On For The Last Year Is Now Live Learn Vim And Vscode Hotkeys And Tips Right In The Vscode Editor Vscode




Sublime Text Text Editing Done Right




Visual Studio Code Code Editing Redefined




Vs Code Extensions You May Not Have Heard Of Before




Edge Dev Tools Are Now Available For Visual Studio Code Neowin




What Is The Page Panel With The Logo Called Vscode



The Icon Journey




Code Editor Logo Vectors Free Download




Visual Studio Code Extensions




Install Visual Studio Code On Ubuntu Linux By Zameer Ansari Hackernoon Com Medium




Best Vscode Themes 50 Vs Code Themes For Dev Community




Personalize Visual Studio Code




Visual Studio Ide And Code Editor For Software Developers And Teams




Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Visual Studio Code Logo Visual Studio Code Tutorial For Beginners Introduction Coding Tutorial Visual



1




Visual Studio Code Now Supports Blockchain Development




Acode Powerful Code Editor 1 4 161 Apk For Android Apk S




Visual Studio Code Code Editing Redefined




Vs Code An In Depth Review For Wordpress Developers Elegant Themes Blog



Visual Studio Code Code Editing Redefined




Set Visual Studio Code As Default Git Editor And Diff Tool Soltys Blog



0 件のコメント:
コメントを投稿